Web Site Look & Feel: Graphic Design Rules for SAPweb
Background and Text Colors
The overall color scheme of all SAPweb pages is a light blue with dark text and buttons.
SAPweb Header
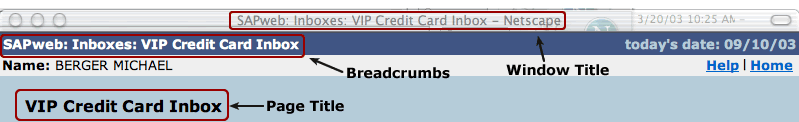
Every screen (web page) in a SAPweb application must contain the following information at the top of the screen.

- The name and location of the application goes in the window title.
- The first page element is a dark blue bar that names the SAPweb application and location (same as the window title) on the left in white text. On the right goes today's date in blue text.
- The next row contains the user's name on the left side and help and home links on the right. These are all formatted in a light gray table row. The help link pops up a smaller help window (700 pixels tall by 500 pixels wide) and links directly to content specific help. The home link takes the user back to the specific gateway page from which they started.
- The main page starts with the page title, which identifies the function of that particular screen. It does not have to be the same as the title listed in page header.
System Messages
Messages appear below the page title, above any button. They appear in the following order:
| This is a note. |
Record Displays
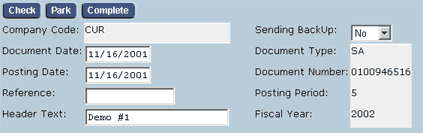
Figure 1: A record display from SAPweb.

When displaying a record, the field names are displayed as normal text on the standard page background.
Uneditable field values are displayed as normal (not bold) text on a light brown background.
Line Item (Record Set) Displays
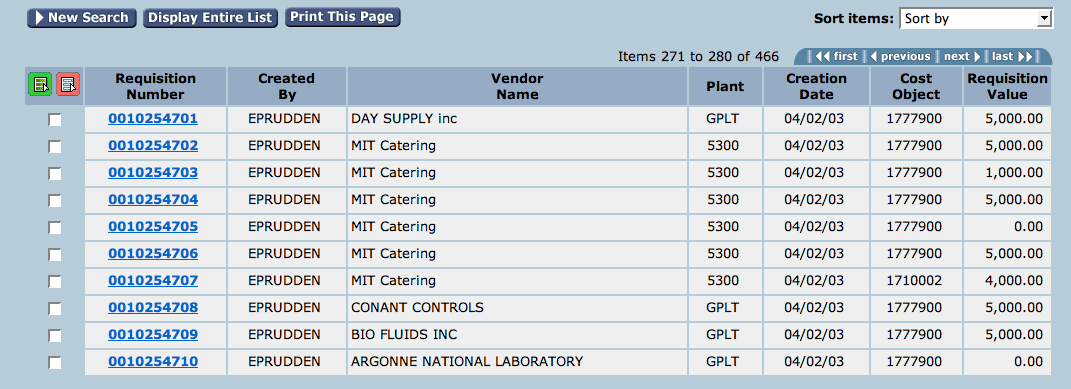
Figure 2: A record set display from SAPweb.
Note the different graphical format for 1) column headers, 2) selection controls, and 3)uneditable system data.
Also note how the line item navigation is attached to the line item table.

Record sets are a list of line items formatted to look like a spreadsheet. The following graphical rules apply:
- The table body has a different background color than the page.
- The table headers have a different background color than the table body and the page. The text is bold.
- The navigation controls for a multi-page list of line items are placed directly above the table, justified to the right edge of the table.
Buttons
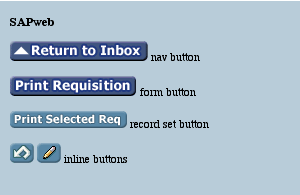
Figure 3: A navigation button, a form button, a record set button and an inline button from SAPweb.

SAPweb uses four different button styles, some of which have the same general look:
- Navigation and Wizard buttons use arrow icons to make them look different from other buttons. All Navigation buttons are placed on the left side of the screen, except if you are building a wizard. In a wizard, the navigate to other screen buttons go on the right side of the page. Use initial capitals for all main words.
- Form buttons look similar to navigation buttons typographically, but they don't contain arrows or other icons. Use initial capitals for all main words.
- Record Set buttons use are less tall and use a different background color than form and wizard buttons. Use initial capitals for all main words.
- Inline buttons always contain an icon and should not contain text because most financial pages have no room for text. The icons should always be ones created by SAP. In all other ways, inline buttons look the same as Record Set buttons.
Hyperlinks
Hyperlinks are always underlined. Nothing else is ever underlined.
If a hyperlink is inline with body text, it is the same font and font size as the rest of the text. You can have different styles for hyperlinks that have a unique purpose (like the glossary entries in this document).
Footers
The bottom of every page contains the MIT logo and MIT copyright below a horizontal rule. It is also acceptable to include departmental or other logos. All footer elements should be small and unobtrusive.




